Using the Syntax Inspector
The Syntax Inspector is a tool available within Nova’s editor that helps you see behind the scenes of syntax highlighting.
Usage
To activate the Syntax Inspector, click the crosshair button in the editor’s status area or choose the “Syntax Inspector” item in the Editor menu. When active, the crosshair button will turn purple and show “Inspecting.” To deactivate the Inspector, click the crosshair button or choose the menu item once more.
While the inspector is active, hovering over any syntax-highlighted text in that editor will display a hover information popup.

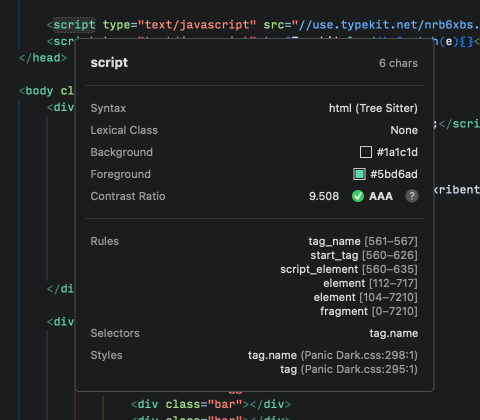
The inspection popup shows several pieces of information important to syntax highlighting:
- The full run of text being hovered, and the count of UTF-16 character pairs
- The active syntax highlighting the text (either the document’s syntax or an embedded code fence)
- The lexical class determined for the text
- Lexical Class is determined internally by heuristic, and simplifies text classification into categories like “comment”, “string”, etc.
- The background color behind the text
- The foreground color of the text
- The contrast ratio rating of the text against its background, and whether it passes accessibility tests
- The set of Tree-sitter tree nodes containing the text, named after the grammar rules which parsed them (Tree-sitter grammars only)
- The set of syntax highlighting selectors in effect
- The set of styles being applied to the text from the current theme
When building either a syntax language extension or theme, it is useful to be able to see exactly how the editor is parsing text and what syntax highlighting selectors and styles it’s applying. Using the Syntax Inspector should help show exactly what’s happening and better help you to get your extension just right.
|
Next → Tree-sitter |